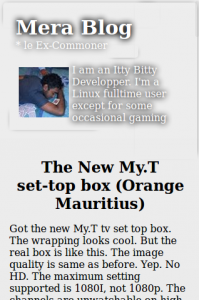
It turned out to be a quick and fairly easy job considering the fact that it’s the first time I’m paying with @media screen stuffs.
Changing the main divs’ “width” to “max-width” did magic. The blog was like 75% responsive already.
- width: 1000px;
+ max-width: 1000px;
Then comes the most tedious part: fine tuning the interface.

After wards, trimming margins, paddings was necessary to maximise the precious pixels on mobile devices.
@media screen and (max-width: 430px){
#container {
padding: 3px:
}
.article {
margin: 0px;
}
}

I still need to work on the side boxes. Still undecided what info would mobile uses want to see. I guess time posted should go above the article and the tags/categories below. It might be a challenge to do this one.